Welcome to our comprehensive guide on Philips Hue CIE colorspace. This concise resource will equip you with the knowledge to transform HTML color codes into corresponding XY values. Ideal for developers and tech enthusiasts seeking to enhance their smart home environment through the Philips Hue API and Hue color bulbs.
You can use these tables to find the Philips Hue CIE colorspace XY coordinates for popular HTML color codes. This is useful if you’re changing light colors via the API. See the footnote below to learn how I calculated these values.
Note: Some colors fall outside of the addressable Hue color space. In those cases, I just used the closest match.
Here's what we cover:
Red colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| lightsalmon | #FFA07A | rgb(255,160,122) | (0.5015,0.3530) | |
| salmon | #FA8072 | rgb(250,128,114) | (0.5347,0.3256) | |
| darksalmon | #E9967A | rgb(233,150,122) | (0.4849,0.3476) | |
| lightcoral | #F08080 | rgb(240,128,128) | (0.5065,0.3145) | |
| indianred | #CD5C5C | rgb(205,92,92) | (0.5475,0.3113) | |
| crimson | #DC143C | rgb(220,20,60) | (0.6435.0.3045) | |
| firebrick | #B22222 | rgb(178,34,34) | (0.6554,0.3111) | |
| red | #FF0000 | rgb(255,0,0) | (0.675,0.322) | |
| darkred | #8B0000 | rgb(139,0,0) | (0.675,0.322) |
Orange colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| coral | #FF7F50 | rgb(255,127,80) | (0.5754,0.3480) | |
| tomato | #FF6347 | rgb(255,99,71) | (0.6111,0.3260) | |
| orangered | #FF4500 | rgb(255,69,0) | (0.6725,0.3230) | |
| gold | #FFD700 | rgb(255,215,0) | (0.4852,0.4619) | |
| orange | #FFA500 | rgb(255,165,0) | (0.5567,0.4091) | |
| darkorange | #FF8C00 | rgb(255,140,0) | (0.5921,0.3830) |
Yellow colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| lightyellow | #FFFFE0 | rgb(255,255,224) | (0.3435,0.3612) | |
| lemonchiffon | #FFFACD | rgb(255,250,205) | (0.3594,0.3756) | |
| lightgoldenrodyellow | #FAFAD2 | rgb(250,250,210) | (0.3502,0.3715) | |
| papayawhip | #FFEFD5 | rgb(255,239,213) | (0.3598,0.3546) | |
| moccasin | #FFE4B5 | rgb(255,228,181) | (0.3913,0.3755) | |
| peachpuff | #FFDAB9 | rgb(255,218,185) | (0.3948,0.3597) | |
| palegoldenrod | #EEE8AA | rgb(238,232,170) | (0.3762,0.3978) | |
| khaki | #F0E68C | rgb(240,230,140) | (0.4023,0.4267) | |
| darkkhaki | #BDB76B | rgb(189,183,107) | (0.4019,0.4324) | |
| yellow | #FFFF00 | rgb(255,255,0) | (0.4325,0.5007) |
Green colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| lawngreen | #7CFC00 | rgb(124,252,0) | (0.4091,0.518) | |
| chartreuse | #7FFF00 | rgb(127,255,0) | (0.4091,0.518) | |
| limegreen | #32CD32 | rgb(50,205,50) | (0.4091,0.518) | |
| lime | #00FF00 | rgb(0.255.0) | (0.4091,0.518) | |
| forestgreen | #228B22 | rgb(34,139,34) | (0.4091,0.518) | |
| green | #008000 | rgb(0,128,0) | (0.4091,0.518) | |
| darkgreen | #006400 | rgb(0,100,0) | (0.4091,0.518) | |
| greenyellow | #ADFF2F | rgb(173,255,47) | (0.4091,0.518) | |
| yellowgreen | #9ACD32 | rgb(154,205,50) | (0.4091,0.518) | |
| springgreen | #00FF7F | rgb(0,255,127) | (0.3883,0.4771) | |
| mediumspringgreen | #00FA9A | rgb(0,250,154) | (0.3620,0.4250) | |
| lightgreen | #90EE90 | rgb(144,238,144) | (0.3673,0.4356) | |
| palegreen | #98FB98 | rgb(152,251,152) | (0.3674,0.4358) | |
| darkseagreen | #8FBC8F | rgb(143,188,143) | (0.3423,0.3862) | |
| mediumseagreen | #3CB371 | rgb(60,179,113) | (0.3584,0.4180) | |
| seagreen | #2E8B57 | rgb(46,139,87) | (0.3580,0.4172) | |
| olive | #808000 | rgb(128,128,0) | (0.4325,0.5007) | |
| darkolivegreen | #556B2F | rgb(85,107,47) | (0.3886,0.4776) | |
| olivedrab | #6B8E23 | rgb(107,142,35) | (0.4091,0.518) |
Cyan colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| lightcyan | #E0FFFF | rgb(224,255,255) | (0.3096,0.3216) | |
| cyan | #00FFFF | rgb(0,255,255) | (0.2857,0.2744) | |
| aqua | #00FFFF | rgb(0,255,255) | (0.2857,0.2744) | |
| aquamarine | #7FFFD4 | rgb(127,255,212) | (0.3230,0.3480) | |
| mediumaquamarine | #66CDAA | rgb(102,205,170) | (0.3231,0.3483) | |
| paleturquoise | #AFEEEE | rgb(175,238,238) | (0.3032,0.3090) | |
| turquoise | #40E0D0 | rgb(64,224,208) | (0.3005,0.3036) | |
| mediumturquoise | #48D1CC | rgb(72,209,204) | (0.2937,0.2902) | |
| darkturquoise | #00CED1 | rgb(0,206,209) | (0.2834,0.2698) | |
| lightseagreen | #20B2AA | rgb(32,178,170) | (0.2944,0.2916) | |
| cadetblue | #5F9EA0 | rgb(95,158,160) | (0.2963,0.2953) | |
| darkcyan | #008B8B | rgb(0,139,139) | (0.2857,0.2744) | |
| teal | #008080 | rgb(0,128,128) | (0.2857,0.2744) |
Blue colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| powderblue | #B0E0E6 | rgb(176,224,230) | (0.3015,0.3057) | |
| lightblue | #ADD8E6 | rgb(173,216,230) | (0.2969,0.2964) | |
| lightskyblue | #87CEFA | rgb(135,206,250) | (0.2706,0.2447) | |
| skyblue | #87CEEB | rgb(135,206,235) | (0.2788,0.2630) | |
| deepskyblue | #00BFFF | rgb(0,191,255) | (0.2425,0.1892) | |
| lightsteelblue | #B0C4DE | rgb(176,196,222) | (0.2926,0.2880) | |
| dodgerblue | #1E90FF | rgb(30,144,255) | (0.2124,0.1297) | |
| cornflowerblue | #6495ED | rgb(100,149,237) | (0.2355,0.1753) | |
| steelblue | #4682B4 | rgb(70,130,180) | (0.2491,0.2021) | |
| royalblue | #4169E1 | rgb(65,105,225) | (0.2051,0.1152) | |
| blue | #0000FF | rgb(0,0,255) | (0.167,0.04) | |
| mediumblue | #0000CD | rgb(0,0,205) | (0.167,0.04) | |
| darkblue | #00008B | rgb(0,0,139) | (0.167,0.04) | |
| navy | #000080 | rgb(0,0,128) | (0.167,0.04) | |
| midnightblue | #191970 | rgb(25,25,112) | (0.1821,0.0698) | |
| mediumslateblue | #7B68EE | rgb(123,104,238) | (0.2186,0.1419) | |
| slateblue | #6A5ACD | rgb(106,90,205) | (0.2198,0.1443) | |
| darkslateblue | #483D8B | rgb(72,61,139) | (0.2235,0.1502) |
Purple colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| lavender | #E6E6FA | rgb(230,230,250) | (0.3085,0.3071) | |
| thistle | #D8BFD8 | rgb(216,191,216) | (0.3342,0.2970) | |
| plum | #DDA0DD | rgb(221,160,221) | (0.3495,0.2545) | |
| violet | #EE82EE | rgb(238,130,238) | (0.3645,0.2128) | |
| orchid | #DA70D6 | rgb(218,112,214) | (0.3716,0.2102) | |
| fuchsia | #FF00FF | rgb(255,0,255) | (0.3826,0.1597) | |
| magenta | #FF00FF | rgb(255,0,255) | (0.3826,0.1597) | |
| mediumorchid | #BA55D3 | rgb(186,85,211) | (0.3362,0.1743) | |
| mediumpurple | #9370DB | rgb(147,112,219) | (0.2629,0.1772) | |
| blueviolet | #8A2BE2 | rgb(138,43,226) | (0.2524,0.1062) | |
| darkviolet | #9400D3 | rgb(148,0,211) | (0.2852,0.1086) | |
| darkorchid | #9932CC | rgb(153,50,204) | (0.2986,0.1335) | |
| darkmagenta | #8B008B | rgb(139,0,139) | (0.3826,0.1597) | |
| purple | #800080 | rgb(128,0,128) | (0.3826,0.1597) | |
| indigo | #4B0082 | rgb(75,0,130) | (0.2485,0.0917) |
Pink colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| pink | #FFC0CB | rgb(255,192,203) | (0.3947,0.3114) | |
| lightpink | #FFB6C1 | rgb(255,182,193) | (0.4105,0.3102) | |
| hotpink | #FF69B4 | rgb(255,105,180) | (0.4691,0.2468) | |
| deeppink | #FF1493 | rgb(255,20,147) | (0.5388,0.2464) | |
| palevioletred | #DB7093 | rgb(219,112,147) | (0.4657,0.2773) | |
| mediumvioletred | #C71585 | rgb(199,21,133) | (0.4997,0.2247) |
White colors
| Color | HTML / CSS Color Name |
Hex Code #RRGGBB |
Decimal Code (R,G,B) |
Hue XY |
|---|---|---|---|---|
| white | #FFFFFF | rgb(255,255,255) | (0.3227,0.3290) | |
| snow | #FFFAFA | rgb(255,250,250) | (0.3280,0.3286) | |
| honeydew | #F0FFF0 | rgb(240,255,240) | (0.3210,0.3441) | |
| mintcream | #F5FFFA | rgb(245,255,250) | (0.3162,0.3346) | |
| azure | #F0FFFF | rgb(240,255,255) | (0.3125,0.3274) | |
| aliceblue | #F0F8FF | rgb(240,248,255) | (0.3098,0.3220) | |
| ghostwhite | #F8F8FF | rgb(248,248,255) | (0.3098,0.3220) | |
| whitesmoke | #F5F5F5 | rgb(245,245,245) | (0.3227,0.3290) | |
| seashell | #FFF5EE | rgb(255,245,238) | (0.3385,0.3353) | |
| beige | #F5F5DC | rgb(245,245,220) | (0.3401,0.3559) | |
| oldlace | #FDF5E6 | rgb(253,245,230) | (0.3377,0.3376) | |
| floralwhite | #FFFAF0 | rgb(255,250,240) | (0.3349,0.3388) | |
| ivory | #FFFFF0 | rgb(255,255,240) | (0.3327,0.3444) | |
| antiquewhite | #FAEBD7 | rgb(250,235,215) | (0.3546,0.3488) | |
| linen | #FAF0E6 | rgb(250,240,230) | (0.3410,0.3386) | |
| lavenderblush | #FFF0F5 | rgb(255,240,245) | (0.3357,0.3226) | |
| mistyrose | #FFE4E1 | rgb(255,228,225) | (0.4212,0.1823) |
Calculating Hue Values
Colors get complicated…
In their own words, Philips says that when working with their API, “colors get complicated.” This is undoubtedly true, as there are many different ways to represent a color space and quantify a color point of light.
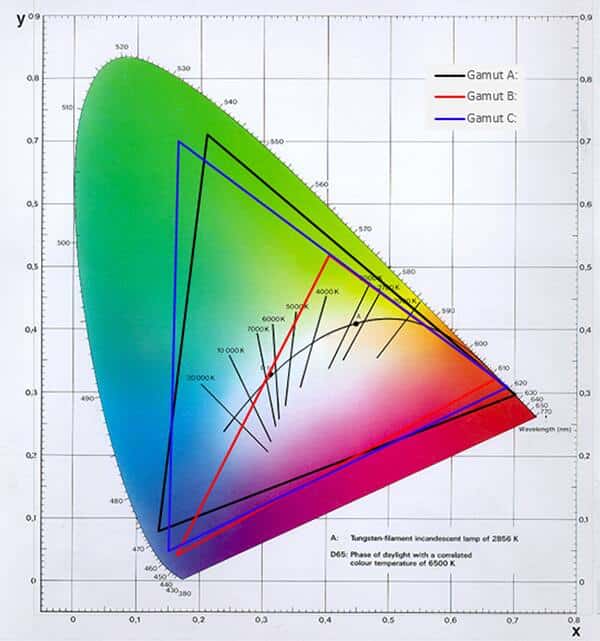
CIE Chromaticity
Philips uses the CIE color space to represent the available colors for Hue bulbs. The three triangles outline the colors that Hue can address:

The Lights API specifies three different parameters to set a color: xy, color temperature (ct), or hue and saturation (hs). I’ve worked with all three and found that using the xy parameter is the most intuitive.
It’s easy to picture how the values relate to a specific color, and the API only requires a single field to be updated.
As you can see in the diagram above, it’s straightforward to get an idea of what xy value to use for a color – just look for where the two points intersect on the diagram. For example, “xy”:[0.675,0.322] is red.
What’s not intuitive, is if you have an exact color in mind – perhaps an RGB or hex color value and you need to know what the corresponding hue xy value would be. I was surprised that this mapping was unavailable in the API documentation or anywhere.
To build my own table and calculate the xy values from the html hex codes, I used this excellent tool from GitHub: hue-python-rgb-converter. There’s some fancy math happening under the covers, and this does the conversion seamlessly.
I put together a quick script below that uses the library. All you need to do is pull down the converter from git, unpack, and then run from the hue-python-rgb-converter-master folder passing a hex color code as a value.
#!/usr/bin/python
from rgbxy import Converter
import sys
val = sys.argv[1]
print val
converter = Converter()
xy = converter.hex_to_xy(val)
print xyI hope you found this article useful!

